Let's be honest.
You're tired of this:

There is a better way ↓
Save days
debugging your
browser automation
Speed up production debugging with instant visualizations of your browser automation crashes.
try { await page.goto('https://www.google.com/search?q=puppeteer'); await page.waitForSelector('[name="q"]');}catch (error) { // Prepare buglesstack data const buglesstackData = { url: page.url(), screenshot: await page.screenshot({ encoding: 'base64' }), html: await page.content(), metadata: {}, message: error.message, stack: error.stack };
// Get your access token from https://app.buglesstack.com const ACCESS_TOKEN = 'HERE_YOUR_ACCESS_TOKEN';
// Send error to buglesstack await axios.post('https://app.buglesstack.com/api/v1/crashes', buglesstackData, { headers: { Authorization: `Bearer ${ACCESS_TOKEN}`, 'Content-Type': 'application/json' } }); // Re-throw the error to propagate it throw error;}Take a look
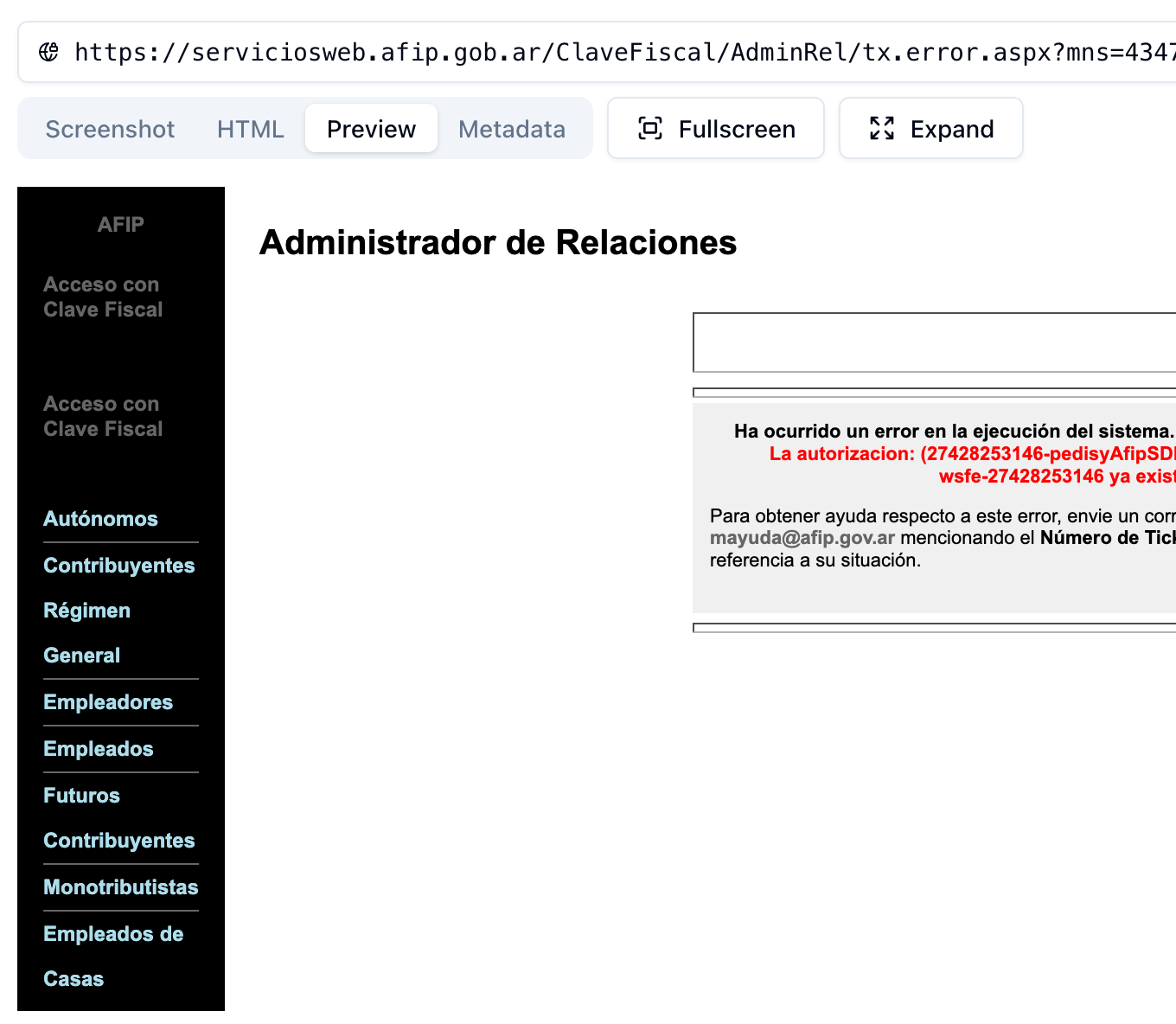
Check the page preview to know what was happening when it failed.

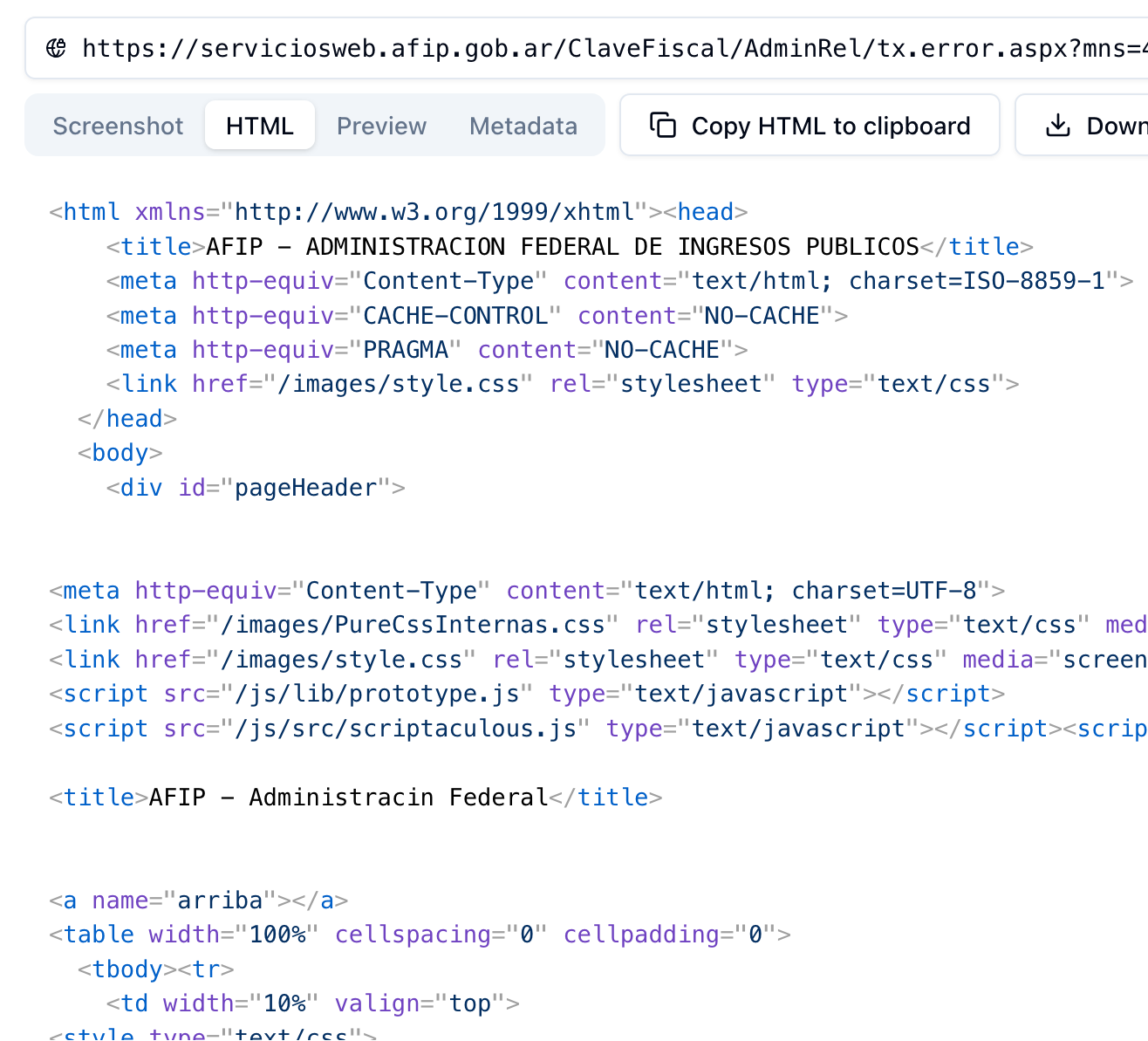
Debug the content
Buglesstack automatically saves the page's HTML content to be debugged.

easy
Install and debug
Identify the bug
Check what was on the page rather than what you expected.
Reduce debugging time
Solve the error the moment you find it.